top of page

Overview
HACKDUKE
Ideate Designathon
Collaborators
Mary Jiang, Maggie Pan, Kevin Tian, Cindy Weng
Roles
UI, Web Design,
Branding / Marketing
Tools
Figma, Adobe Illustrator, Adobe Photoshop, Adobe Premier Pro
Timeframe
June - July 2020
OVERVIEW
HackDuke is a student-run tech organization, which hosts IDEATE, Duke’s premier design conference, every spring. While IDEATE is typically held on campus and hosts approximately 200 participants, the Coronavirus pandemic brought upon new challenges that lead to us canceling our event during the school year. However, the leadership planning team came together over the summer and decided that we still wanted to host the conference virtually in July instead. Thus, this meant remodeling our conference to better suit our new format.
ROLE
As design team lead, I oversaw HackDuke’s initiative to remodel the IDEATE conference into a designathon with different tracks for the main design challenge, and managed a team of 4 to produce new design materials and visual assets for marketing and branding.
The Remodel
THE REMODEL
Because the new format meant that it would be a lot harder for us to recreate the same energy and vibe that comes with hosting a large event, we wanted to find a better way of making participants stay engaged and increasing the amount of interactions that people can have at our event. After much deliberation and discussion, we thought that it would be more interesting to have IDEATE become a designathon, which is more similar to how a hackathon is structured, instead of being a design-thinking and innovation conference. Rather than focusing on the panels and workshop speakers, we wanted to introduce a more active design challenge that involved participants creating wireframes or prototypes for one of our design tracks –– Inequality, Health & Wellness, and Education.
Visual Rebrand and Iterations
VISUAL REBRAND AND DESIGN ITERATIONS
Every year, we create a new visual theme for all of our design materials. While brainstorming, I came up with the idea of centering our theme around the Decades of Design, with each section on the website corresponding to a different design trend. For example, the design styles we were focusing on were: Bauhaus, Art Deco, Swiss Design, Post-Modernism / Deconstructionism, and Modern Design.

Our mood board, separated into sections for each design style
In order to create more consistency with the various styles, we decided on a simpler, more flexible color palette.

#DC5041

#F2CA46

#38805E

#0063BD

#F8F0E7

#333232
Once we had a basic idea down, we started to create wireframes in Figma to design the user interface of the IDEATE website and the registration Typeform page. We brainstormed several more ideas, including having a button on the bottom right corner that would pop up with short “Did You Know?” facts about design history, but this ended up not making the cut.
.png)
.png)
Our previous design iteration, where we tried to integrate multiple different design styles
However, after we looked at this design, we found the visual theme to be disorganized, overly cluttered, and clashing as a whole. Thus, we decided to refocus our attention to using only one main style that incorporated certain elements from past trends to allude to our decades of design theme. We also reduced the amount of elements on each page to declutter the design into a minimalistic and clean look. Not only was this better suited for the IDEATE brand as an event centered around design-thinking and innovation, it also hinted at the idea of simple building blocks coming together to form one whole.
After playing around with font types, graphic illustrations and minor color adjustments, we finally settled on the final version of the IDEATE website. I chose to use the Apercu font family for the body text, as it is a rounded, sans serif font that matches the HackDuke brand typeface and look. Additionally, the minimalist, Google-ish style of our color palette and shapes served to emphasize the beginner-friendly nature of our designathon.
Final Design
FINAL DESIGN
In addition to our final website design for desktop, we also designed a mobile-friendly version. See the full website at ideate.hackduke.org.



Sample sections from our IDEATE website:
Above is the main landing page, introduction to IDEATE, and tracks section.
On the right is the speakers, schedule, FAQ and sponsors section.




Marketing & Branding Assets
MARKETING / BRANDING MATERIAL AND VISUAL ASSETS
In order to promote our event, we created lots of marketing material for our Facebook and Instagram accounts that matched our website design. We wanted to increase our social media presence in order to reach viewers outside of Duke and further engage potential participants.

Facebook cover to promote our event


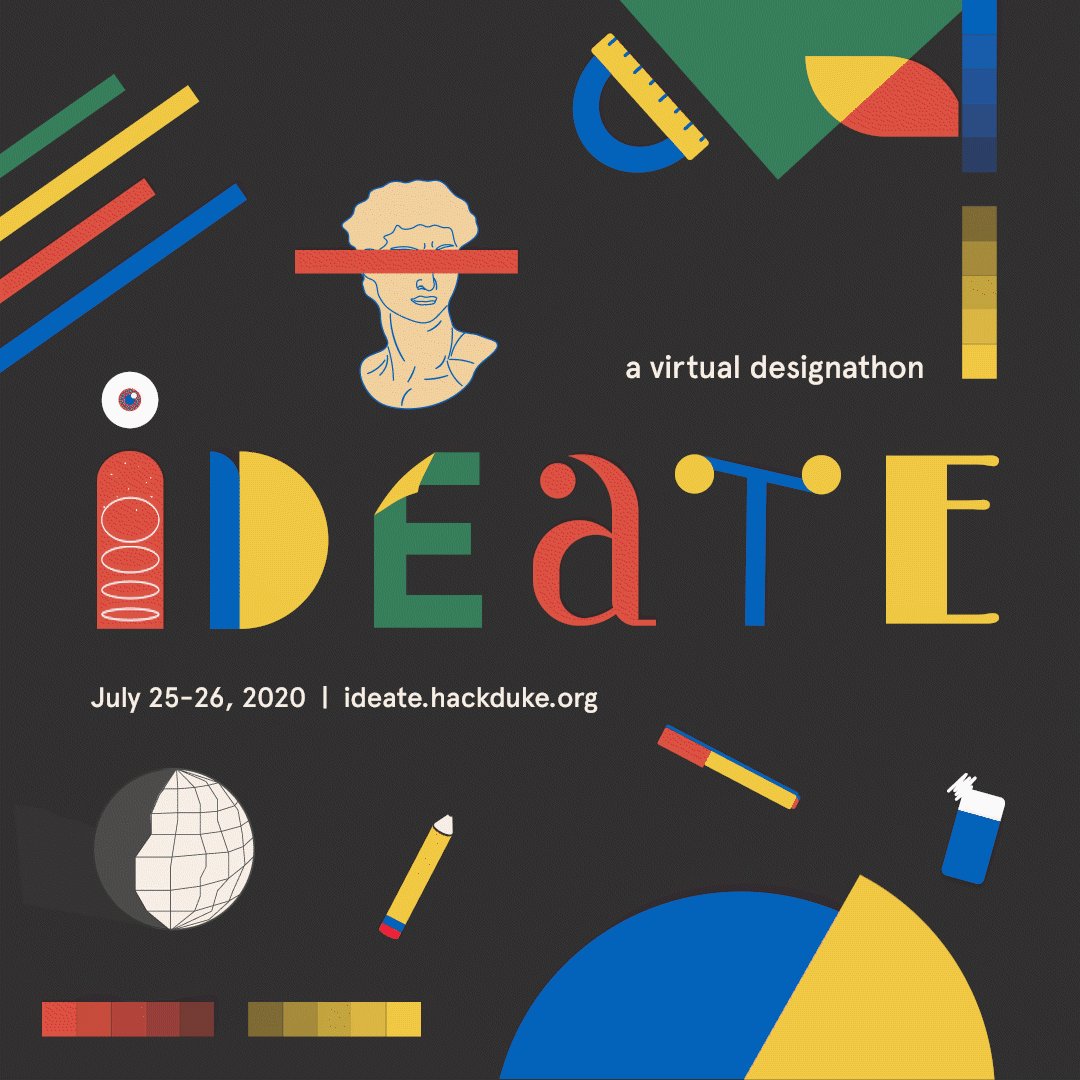
Our static and animated Instagram posts broadcasting the main event

Speakers Graphic

Speakers Graphic-2

Speakers Graphic-4

Speakers Graphic
1/5

7 days

5 days

1 day

7 days
1/6
Our additional Instagram posts to introduce our event speakers and countdown to the event, shoutout to Maggie Pan for creating these awesome graphics!
Additionally, I also prepared materials for our event workshops. While these presentation templates are completely optional for our invited speakers, the design team wanted to create a more cohesive look for the workshop presentations that fit the broader theme.






Example presentation slides for reference; a blank template and powerpoint was also created
GUIDEBOOK
As a way to make our designathon even more beginner-friendly, the design team compiled a list of resources that could help participants navigate the design-thinking process and work through the design challenge, as well as provide ways to learn more about design after the conference for those who are interested.






Sample pages from our guidebook that guided participants through the design process
Impact
IMPACT
With this year's virtual format, we were able to increase our audience reach to all university students across the world, rather than just Duke students, and thus had 750+ signups, 250+ participants, and 60 submissions!
During the event, the design team also helped host mentor "office hours" for participants, and personally, I felt that it was very rewarding to see participants who had never been to a designathon get really excited about building their projects!
A major thank you to the rest of the HackDuke team, especially my fellow designers, for creating this all together, and for all speakers, judges, mentors and participants who were a part of this amazing experience.
Thanks for reading!
bottom of page
